Ein mobiles Menü welches für Smartphone und Tablet optimiert ist, ist heutzutage unerlässlich. Die Anzahl an Internetbesuchern über mobile Endgeräten wie Smartphone und Tablet nimmt stetig zu. Um allen Besuchern der Homepage eine bestmögliche Navigation zu ermöglichen setzt WordPress auf ein spezielles mobiles Menü.
In den CSS Einstellungen des jeweiligen Themes wird das mobile Menü bei Aufruf der Homepage über ein definiertes Gerät, aktiviert. Der Besucher erhält ein für sein Tablet oder Smartphone angepasstes Menü.
Fehlerhaftes Menü auf Smartphone und Tablet
Gerade bei kostenlos angebotenen Themes die nicht mehr aktualisiert werden kommt es häufig vor, dass das Menü auf mobilen Endgeräten nicht mehr korrekt funktioniert. Teilweise lässt sich das Menü nicht mehr öffnen, einzelne Unterpunkte lassen sich nicht mehr öffnen oder Menüpunkte fehlen komplett.
Abhilfe kann ein Update des Themes schaffen oder man versucht sein Glück und kontaktiert den Theme Hersteller. Beides dürfte gerade bei kostenlosen Themes ein schweres Unterfangen werden.
Mobiles Menü Dank passendem Plugin
Einfacher geht es, wie sollte es anders sein, mit einem WordPress Plugin. Hierzu gibt es mehrere Anbieter die ein entsprechendes Plugin bereitstellen. Eines von diesen kostenlosen Plugin ist z. B. WP Responsive Menu. Das Plugin kann direkt über die eigene WordPress Installation installiert werden und bietet alle notwendigen Einstellungsmöglichkeiten.

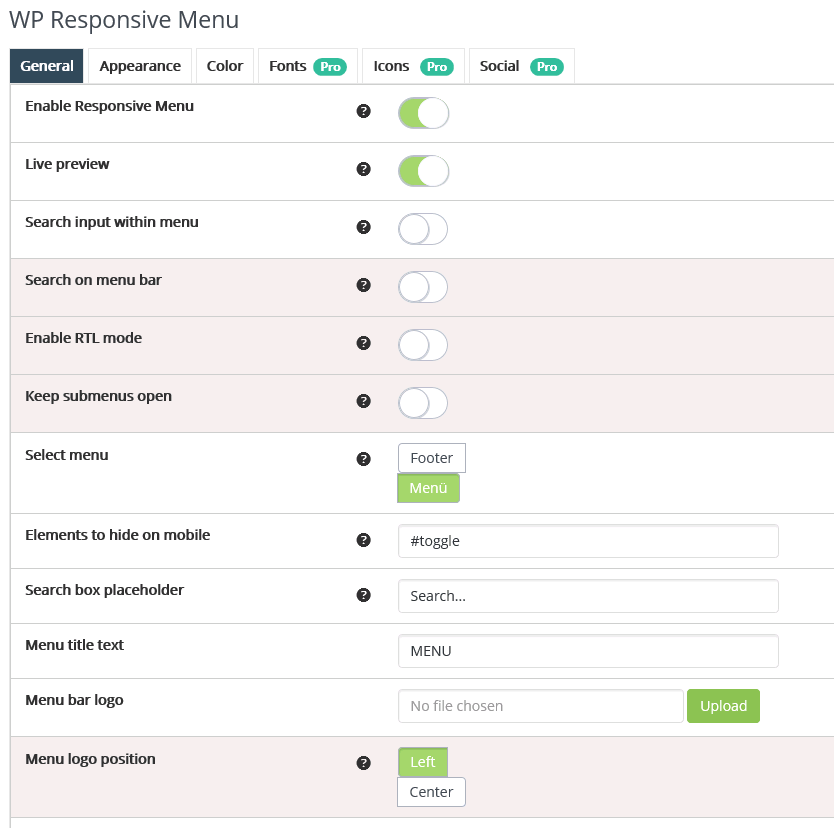
In der kostenlosen Plugin Version stehen einem bereits eine Vielzahl an Einstellungsmöglichkeiten zur Verfügung. Es kann definiert werden, welches Menü durch das Plugin als responsive Menü dargestellt werden soll. Ebenso lässt sich der Titel des Menü definieren und über den Reiter „Color“ lässt sich das Menü farblich an die bestehende Homepage problemlos angleichen.
Das Plugin generiert ein zusätzliches Menü welches auf mobilen Endgeräten angezeigt wird. Das vom Theme vorhandene Menü kann über das Plugin mit Hilfe des korrekten CSS Codes ausgeblendet werden, sodass auf mobilen Endgeräten nur ein funktionierendes Menü angezeigt wird.
Neben der kostenlosen Plugin Version kann eine kostenpflichtige Version erworben werden, die mit weiteren Funktionen aufwartet. Im Regelfall sollte die kostenlose Version des Menüs bei den meisten vollkommen ausreichend sein.

Hallo, super der Tipp, hat funktioniert – aber wie funktioniert das jetzt? (s.u.):
„..Das vom Theme vorhandene Menü kann über das Plugin mit Hilfe des korrekten CSS Codes ausgeblendet werden, sodass auf mobilen Endgeräten nur ein funktionierendes Menü angezeigt wird.“
Können Sie mir dabei helfen? Ihc kenne mich mit CSS Codes leider nicht aus!
Liebe Grüße, Heike